信息窗体和右键菜单 最后更新时间: 2021年01月22日
本章介绍信息窗体,高级信息窗体和右键菜单。
- 信息窗体 InfoWindow
- 高级信息窗体 AdvancedInfoWindow
- 右键菜单 ContextMenu
信息窗体 InfoWindow
本小节介绍在地图图面添加一个信息窗体的方式。同一个地图实例每次只能打开一个信息窗体。
一. 默认信息窗体
1. 默认信息窗体的创建
默认信息窗体封装了关闭按钮,使用 API 默认的信息窗体样式,这个时候只需要对 InfoWindow 设定 content 属性即可,content 可以是 dom 对象,也可以是 html 识别的字符串:
// 信息窗体的内容
var content = [
"<div><img src="\"" http:="" webapi.amap.com="" images="" autonavi.png="" \"=""> ",
"<div style="\"padding:0px" 0px="" 4px;\"=""><b>高德软件有限公司</b>",
"电话 : 010-84107000 邮编 : 100102",
"地址 : 北京市望京阜通东大街方恒国际中心A座16层</div></div>"
];
// 创建 infoWindow 实例
var infoWindow = new AMap.InfoWindow({
content: content.join("<br>") //传入 dom 对象,或者 html 字符串
});
// 打开信息窗体
infoWindow.open(map);2.信息窗体锚点的设置(anchor)(自 v1.4.13 新增属性)
通过 anchor 可以方便的设置锚点方位。anchor 可选值有 'top-left'、'top-center'、'top-right'、'middle-left'、'center'、'middle-right'、'bottom-left'、'bottom-center'、'bottom-right' , 分别代表了信息窗体锚点的不同方位。
var infoWindow = new AMap.InfoWindow({
anchor: 'top-left',
content: '这是信息窗体!这是信息窗体!',
});
infoWindow.open(map,[116.401337,39.907886])二. 自定义信息窗体
如果要自定义信息窗体内容,只需把 InfoWindow 的 isCustom 属性设置为 true ,信息窗体就会变成自定义信息窗体。与默认信息窗体的不同在于,自定义信息窗体需要自己通过 content 来实现关闭按钮以及全部外观样式,同时需要通过 offset 指定锚点位置,offset 为相对于 content 下边缘中间点的位移:
- 自定义窗体的创建
// 折线的节点坐标数组,每个元素为 AMap.LngLat 对象
var content = [
"<div><img src="\"" http:="" webapi.amap.com="" images="" autonavi.png="" \"=""> ",
"<div style="\"padding:0px" 0px="" 4px;\"=""><b>高德软件有限公司</b>",
"电话 : 010-84107000 邮编 : 100102",
"地址 : 北京市望京阜通东大街方恒国际中心A座16层</div></div>"
];
// 实现自定义窗体内容,返回拼接后的字符串
function createInfoWindow (title, content){
// 内容拼接 ...
return content;
}
// 创建 infoWindow 实例
var infoWindow = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
content: createInfoWindow(title,content.join("<br>")), //传入 dom 对象,或者 html 字符串
offset: new AMap.Pixel(16, -50)
});2. 自定义信息窗体的偏移量(offset)
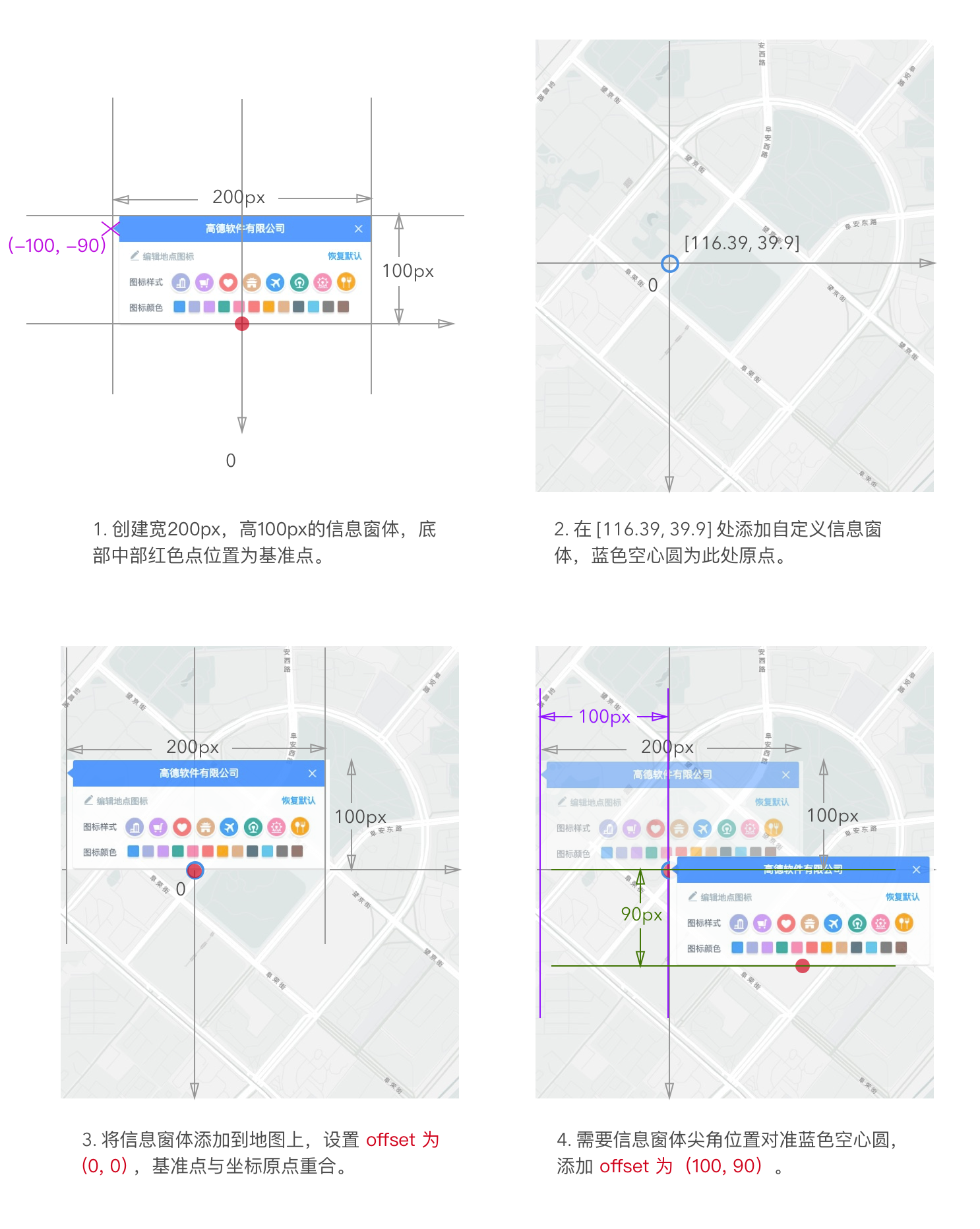
如果用户自定义信息窗体内容,可以为定义的内容添加偏移量(offset)。当偏移量为 (0, 0) 时,自定义内容默认以底部中部为基准点(若设置了 anchor,基准点位置则为 anchor 设置的位置)与经纬度坐标对齐;设置 offset 为其他值则对齐位置相应改变。具体偏移规则如下:

三. 信息窗体的打开与关闭
// 在指定位置打开已创建的信息窗体
var position = new AMap.LngLat(116.39, 39.9);
infoWindow.open(map, position);
// 关闭信息窗体
infoWindow.close();四. 信息窗体的事件
信息窗体有支持多种事件,包括:change 事件(属性发生变化时触发)、open 事件(信息窗体打开之后触发事件)、close 事件(信息窗体关闭之后触发事件)。信息窗体事件的绑定和移除,参见「地图和覆盖物事件」。
高级信息窗体 AdvancedInfoWindow
高级信息窗体封装了「输入提示、POI周边搜索、驾车路线规划、公交路线规划和步行路线规划」功能,这些封装的功能可以通过设定相关参数来决定是否展示和使用。使用高级信息窗体可以节省大量的开发工作,如果设置了 panel 属性,路线规划和 poi 搜索的结果可以显示在 panel 指定的 div 中:
var content = [
'<div class="infowindow-content">',
'<div class="amap-info-header">方恒国际中心</div>',
'<div class="amap-info-body">阜通东大街6号</div></div>'
];
// 引入高级信息窗体组件
map.plugin('AMap.AdvancedInfoWindow', function () {
// 创建 infoWindow 实例
// todo: 解释重要参数示意
var advancedInfoWindow = new AMap.AdvancedInfoWindow({
panel: 'panel',
placeSearch: true,
asOrigin: true,
asDestination: true,
content: content
});
// 打开信息窗体
advancedInfoWindow.open(map);
});右键菜单 ContextMenu
地图图面一种特殊的信息窗体,即右键菜单。AMap.ContextMenu 类提供图面添加右键菜单的方式。具体使用方式如下:
// 菜单内容
var content = [
'<div class="context-menu-content">',
'<ul class='context_menu'>',
'<li onclick='menu.zoomMenu(0)'>缩小</li>',
'<li class='split_line' onclick='menu.zoomMenu(1)'>放大</li>',
'</ul>'
'</div>'
];
var contextMenu = new AMap.ContextMenu({
isCustom: true,
content: content.join('')
});
map.on('rightclick', function(e) {
contextMenu.open(map, e.lnglat);
});

