自定义标注 最后更新时间: 2021年01月22日
AMapNaviView可以分为两层,底层是以地图为容器的图面元素层,SDK会根据路线信息在地图上绘制自车标、起终点、交通路线、转向箭头、电子眼、牵引线、红绿灯等元素。上层是以UI控件元素为主的View层,如路口大图、光柱图、全览按钮、设置按钮等。这里主要介绍一些常用标注的自定义,其他还有:交通路线的自定义,其他图面元素的自定义,UI控件的自定义。
车标样式

驾车导航界面的车标是由蓝色箭头样式图标和方向罗盘图标两部分组成的,可以通过AMapNaviViewOptions类进行自定义,对应接口如下:
/**
* 设置自车的图片对象
* @param carBitmap 车标对象
*/
public void setCarBitmap(Bitmap carBitmap)
/**
* 设置罗盘位图对象
* @param fourCornersBitmap
*/
public void setFourCornersBitmap(Bitmap fourCornersBitmap)起点\终点\途径点


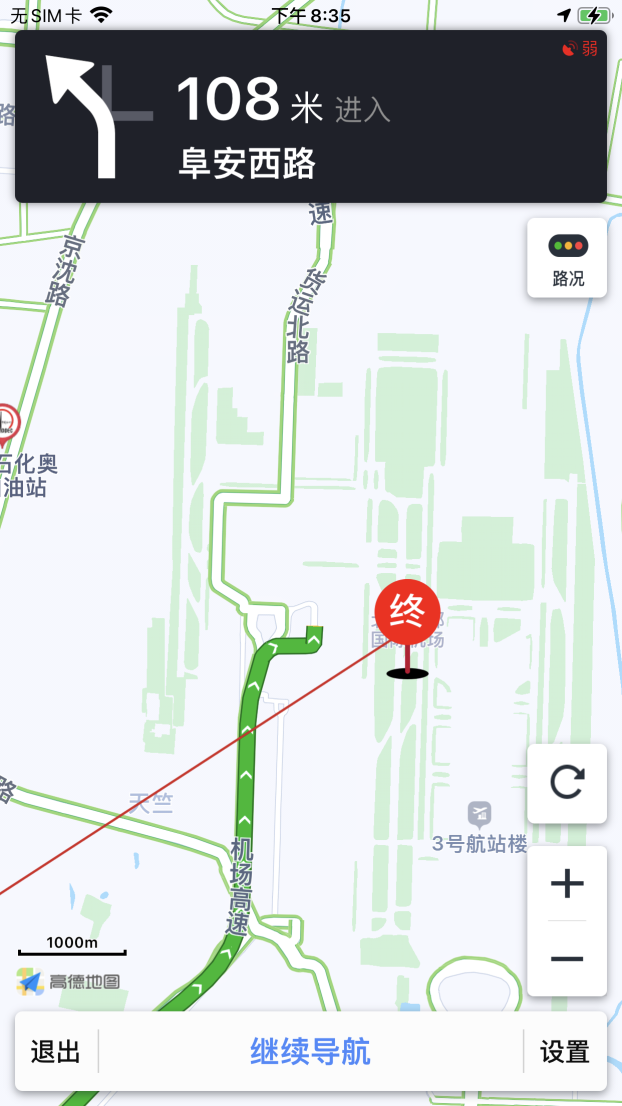
通过AMapNaviViewOptions类进行起终点图标自定义,对应接口如下:
/**
* 设置起点位图,须在画路前设置
* @param icon 起点位图
*/
public void setStartPointBitmap(Bitmap icon)
/**
* 设置终点位图,须在画路前设置
*
* @param icon 终点位图
*/
public void setEndPointBitmap(Bitmap icon)
/**
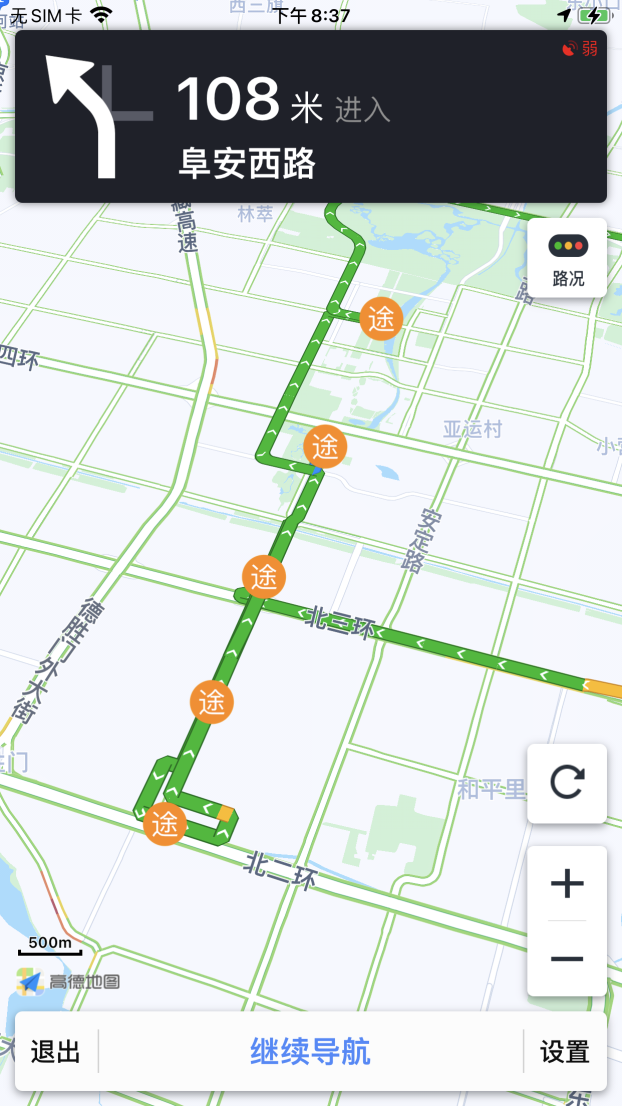
* 设置导航过程中的途经点位图,须在画路前设置
*
* @param icon 途经点位图
*/
public void setWayPointBitmap(Bitmap icon)

