信息窗体 最后更新时间: 2024年02月04日
信息窗体在地图应用中是重要的信息展示工具,适用于地点信息展示等场景。本文介绍AMap.InfoWindow信息窗体,包括信息窗体的创建和使用。
默认样式信息窗体示例
1、准备
为了正常调用 API ,请先注册成为高德开放平台开发者,并申请 web 平台(JS API)的 key 和安全密钥,点击 具体操作。
你在2021年12月02日以后申请的 key 需要配合你的安全密钥一起使用。
2、信息窗体 InfoWindow
一个地图实例每次只能打开一个信息窗体。
2.1 默认信息窗体的创建
默认信息窗体已有关闭按钮,只需要设定InfoWindow的content属性。content是字符串拼接的 DOM 元素,content的样式可以自定义。
//信息窗体的内容
var content = [
"<div><b>高德软件有限公司</b>",
"电话 : 010-84107000 邮编 : 100102",
"地址 : 北京市望京阜通东大街方恒国际中心A座16层</div>",
];
//创建 infoWindow 实例
var infoWindow = new AMap.InfoWindow({
content: content.join("<br>"), //传入字符串拼接的 DOM 元素
anchor: "top-left",
});
//打开信息窗体
infoWindow.open(map, map.getCenter()); //map 为当前地图的实例,map.getCenter() 用于获取地图中心点坐标。2.2 信息窗体锚点的设置(anchor)(自 v1.4.13 新增属性)
可以通过anchor设置锚点方位。anchor可选值有'top-left'、'top-center'、'top-right'、'middle-left'、'center'、'middle-right'、'bottom-left'、'bottom-center'、'bottom-right' , 分别代表了信息窗体在地图上展示位置的不同方位。
var infoWindow = new AMap.InfoWindow({
anchor: "top-left",
content: "这是信息窗体!",
});
infoWindow.open(map, [116.401337, 39.907886]);2.3 自定义信息窗体
如果要自定义信息窗体,只需把 InfoWindow 的 isCustom 属性设置为 true ,信息窗体就会变成自定义信息窗体。与默认信息窗体的不同在于,自定义信息窗体需要自己通过 content 来实现关闭按钮以及全部外观样式,同时需要通过 offset 指定锚点位置,offset 为相对于 content 下边缘中间点的位移:
//实例化信息窗体
var content = [
"<div class='info'>这是一个自定义窗体",
"所以内容和样式你都可以自定义",
"<img src='https://webapi.amap.com/images/sharp.png'></div>",
];
var infoWindow = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
content: content.join("<br>"),
offset: new AMap.Pixel(16, -45),
});
infoWindow.open(map, map.getCenter());如果你想关闭信息窗体,可以使用infoWindow.close()。
设置样式:
.info {
background-color: #fff;
text-align: center;
padding: 10px;
position: relative;
border: 1px solid #b9b9b9;
}
.info img {
width: 30px;
height: 23px;
position: absolute;
left: calc(50% - 15px);
bottom: -23px;
}自定义信息窗体的偏移量(offset)
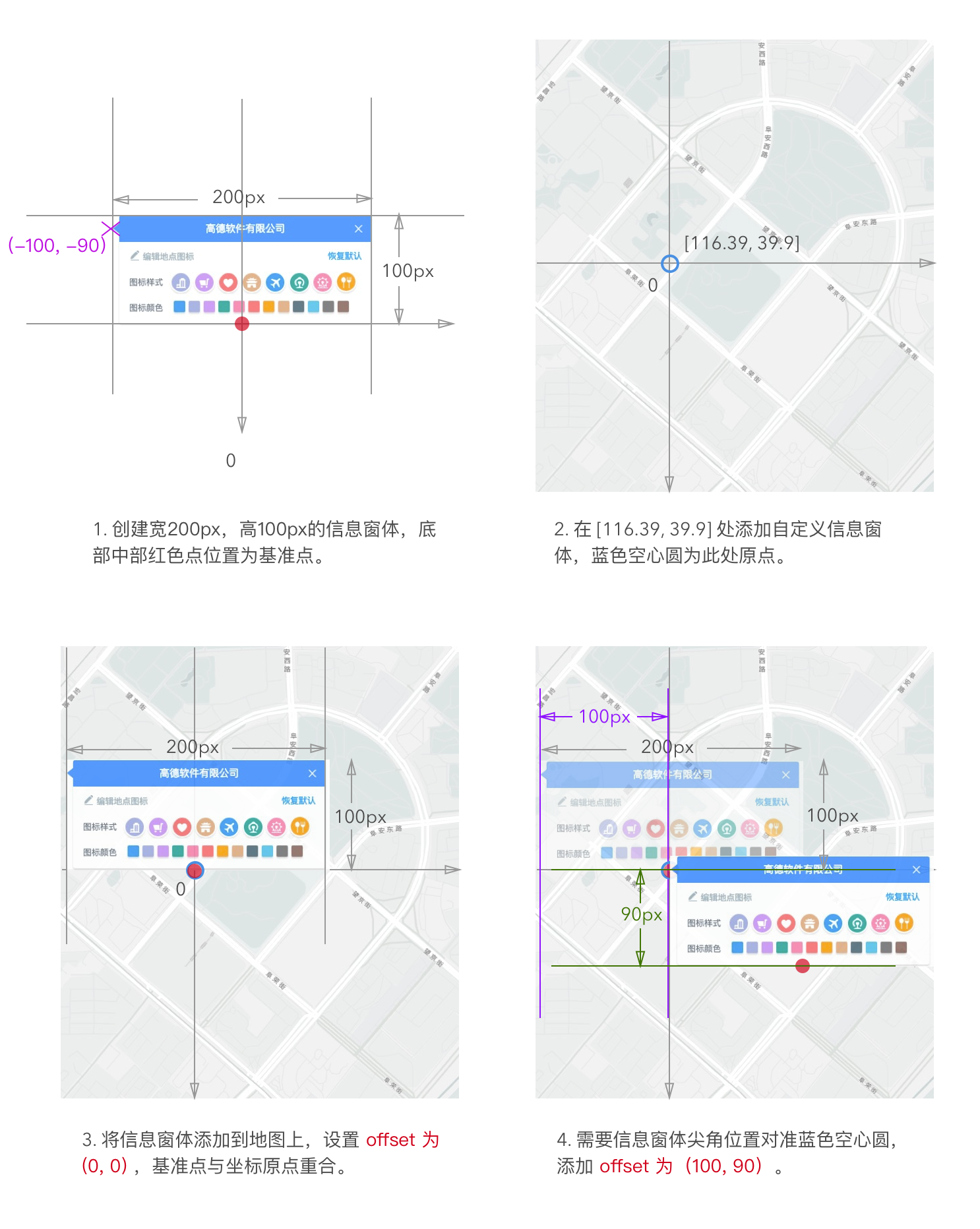
如果用户自定义信息窗体内容,可以为定义的内容添加偏移量(offset)。当偏移量为 (0, 0) 时,自定义内容默认以底部中部为基准点(若设置了 anchor,基准点位置则为 anchor 设置的位置)与经纬度坐标对齐;设置 offset 为其他值则对齐位置相应改变。具体偏移规则如下:

2.4 信息窗体的事件
信息窗体支持多种事件,包括:open 事件(信息窗体打开之后触发)、close 事件(信息窗体关闭之后触发)。


