点标记锚点位置 最后更新时间: 2023年12月04日
本文介绍点标记marker的两个重要属性:锚点位置anchor和偏移量offset:
- anchor调整标记的基准点;
- offset调整标记点的偏移量。
锚点位置示例
1、自定义点标记的锚点位置
如果用户自定义点标记内容,无论是自定义 Icon 还是自定义内容,都需要为定义的图片重新设置锚点位置。设置方法如下:
1.1 设置 anchor (自 v1.4.13 新增属性)
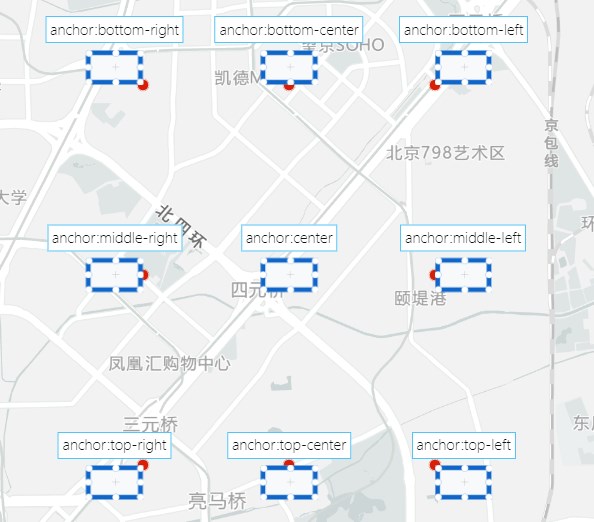
通过 anchor 可以方便的设置锚点方位。anchor 可选值有 'top-left'、'top-center'、'top-right'、'middle-left'、'center'、'middle-right'、'bottom-left'、'bottom-center'、'bottom-right' , 分别代表了点标记锚点的不同方位。参考下图,红点位置为标记点的实际位置。

const marker = new AMap.Marker({
icon: "//a.amap.com/jsapi_demos/static/demo-center/marker/marker-bottom-left.png", //自定义点标记
position: [116.418481, 39.90833], //基点位置
offset: new AMap.Pixel(0, 0), //设置点标记偏移量
anchor: "bottom-left", //设置锚点方位
});
map.add(marker);1.2 设置 offset
通过设置 offset 来调整偏移量。
const marker = new AMap.Marker({
icon: "//a.amap.com/jsapi_demos/static/demo-center/marker/marker-bottom-left.png", //自定义点标记
position: [116.418481, 39.90833], //基点位置
offset: new AMap.Pixel(0, 0), //设置点标记偏移量,默认值为 [0,0]
});
map.add(marker);- 当偏移量为 (0, 0) 或缺省时,自定义内容默认以左上角为基准点(若设置了anchor则以anchor设置的基准点为准)与经纬度坐标对齐。
- 设置offset为其他值则对齐位置相应改变。具体偏移规则如下:

注意
如果不设置anchor,默认基准点为左上角'top-left',若设置了anchor,则以anchor设置位置为基准点。


