自定义UI控件 最后更新时间: 2021年01月22日
UI界面定制是指:AMapNaviDriveView、AMapNaviWalkView和AMapNaviRideView中的图面元素,以及界面中的UI控件都支持定制化修改,以便您做出独一无二,符合您业务需求和App风格的导航界面。以下,以AMapNaviDriveView为例。
AMapNaviDriveView可以分为两层,底层是以地图为容器的图面元素层,SDK会根据路线信息在地图上绘制自车标、起终点、交通路线、转向箭头、电子眼、牵引线、红绿灯等元素。上层是以UI控件元素为主的Widget层,如路口大图、光柱图、全览按钮、设置按钮等。这里主要介绍UI控件的自定义,其他还有:标注的自定义,交通路线的自定义,其它图面元素的自定义。
是否显示UI

如上图所示,我们可以通过如下接口,来一键控制所有UI控件的显示和隐藏,比如您想完全自定义所有的UI布局,就可以将showUIElements设置为NO。
///是否显示界面元素,默认YES
@property (nonatomic, assign) BOOL showUIElements;当您不显示UI时,地图比例尺和视图锚点就可以受您控制,您可以根据自己的UI布局来调整比例尺的位置和锁车态时自车图标的默认显示位置,接口如下:
///当前地图是否显示比例尺,默认NO. 注意:只有showUIElements为NO时,设置此值才有效.
@property (nonatomic, assign) BOOL showScale;
///当前地图比例尺的原点位置. 注意:只有showUIElements为NO时,设置此值才有效.
@property (nonatomic, assign) CGPoint scaleOrigin;
///地图的视图锚点. (0, 0)为左上角,(1, 1)为右下角. 可通过设置此值来改变自车图标的默认显示位置. 注意:只有showUIElements为NO时,设置此值才有效 since 6.2.0
@property (nonatomic, assign) CGPoint screenAnchor;此外,您还需要了解如下接口和回调,才能做出属于自己的完美UI布局。
/**
* @brief 在全览状态下调用此函数能够让路线显示在可视区域内(排除EdgePadding后剩余的区域),保证路线不被自定义界面元素遮挡. 比如showUIElements为NO时(自定义界面)横竖屏切换后,可以调用此函数. since 6.2.0
*/
- (void)updateRoutePolylineInTheVisualRangeWhenTheShowModeIsOverview;
<AMapNaviDriveViewDelegate>
/**
* @brief 在showUIElements为NO时,驾车导航界面需要实时的取得可视区域,比如切换成全览时、横竖屏切换时、动态计算地图的缩放级别时. 注意:此回调只在showUIElements为NO时,才会调用且比较频繁,在获取EdgePadding时请勿进行大量的计算. since 6.2.0
* @param driveView 驾车导航界面
* @return 如(100, 50, 80, 60)表示的是:driveView.bounds 上边留出100px,左边留出50px,底部留出80px,右边留出60px后的区域为可视区域,一般EdgePadding的值由用户的界面布局决定.
*/
- (UIEdgeInsets)driveViewEdgePadding:(AMapNaviDriveView *)driveView;关于自定义UI布局,您还可以参考官方Demo例子——完全自定义UI导航 ,以下为效果图。

路口放大图
我们也可以单独控制路口放大图的显示和隐藏,调用如下接口:
///是否显示路口放大图,默认YES
@property (nonatomic, assign) BOOL showCrossImage;
如上图,当您隐藏了路口放大图,可以参考导航实时数据获取-路口放大图来获取当前路口大图的相关信息,将UIImage显示在合适的位置。具体使用方法请参考官方Demo例子——完全自定义UI导航。
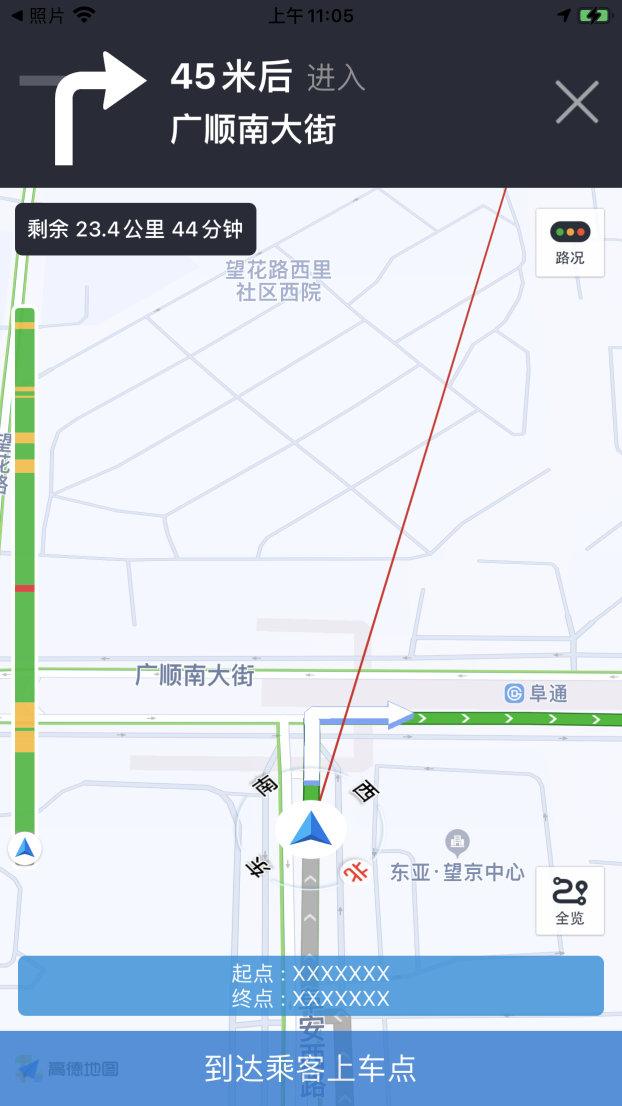
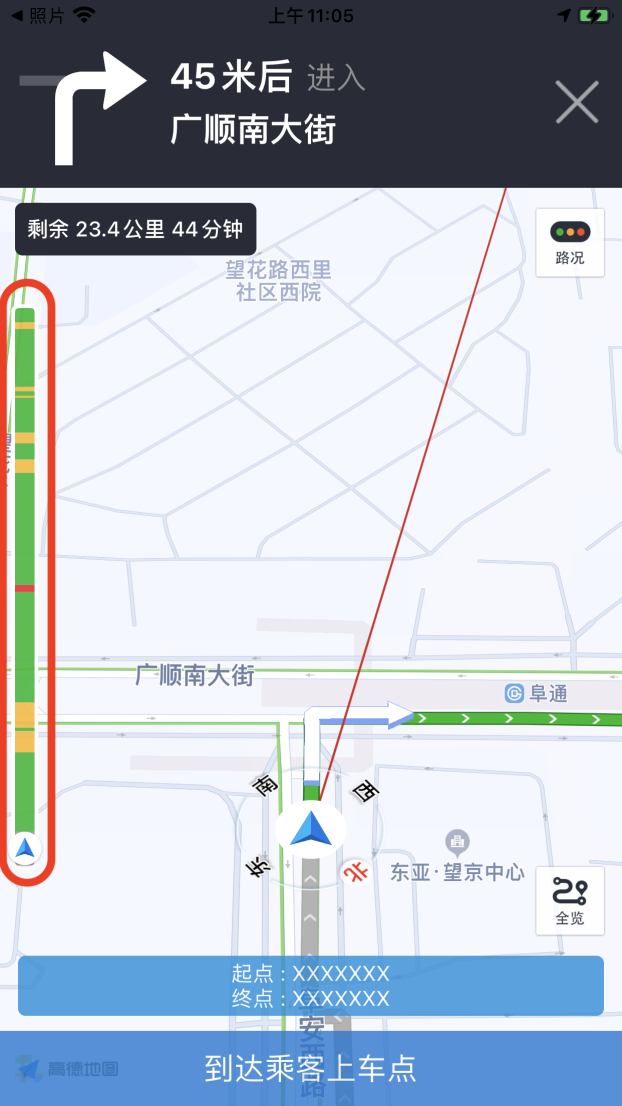
光柱图
此外,我们也可以单独控制路况光柱图的显示和隐藏,调用如下接口:
///是否显示路况光柱,默认YES
@property (nonatomic, assign) BOOL showTrafficBar;
如上图,当您隐藏了光柱图,可以参考导航实时数据获取-路况信息来获取当前引导路线的路况信息,绘制属于自己的光柱图。当然,您也可以使用我们提供的导航路况光柱视图AMapNaviTrafficBarView实现布局自定义,如是否显示全程、调整外边框的颜色和宽度、调整各个交通状态的颜色等,具体使用方法请参考官方Demo例子——完全自定义UI导航。
按钮控件



如上图,AMapNaviDriveView可以自定义显示隐藏一些按钮控件,包括路况显隐切换按钮、全览按钮、设置按钮,您可以调用如下接口进行设置:
///是否显示实时交通按钮,默认YES
@property (nonatomic, assign) BOOL showTrafficButton;
///是否显示全览按钮,默认YES
@property (nonatomic, assign) BOOL showBrowseRouteButton;
///是否显示更多按钮,默认YES
@property (nonatomic, assign) BOOL showMoreButton;比如,当您隐藏了全览按钮,想自行实现全览态和锁车态的切换,可以参考显示模式与跟随模式-显示模式对showMode进行赋值,下面以对一个UISegmentedControl添加事件举例:
- (void)showModeAction:(UISegmentedControl *)sender
{
//改变界面的显示模式
switch (sender.selectedSegmentIndex)
{
case 0:
[self.driveView setShowMode:AMapNaviDriveViewShowModeCarPositionLocked];//锁车状态
break;
case 1:
[self.driveView setShowMode:AMapNaviDriveViewShowModeOverview];//全览状态
break;
case 2:
[self.driveView setShowMode:AMapNaviDriveViewShowModeNormal];//普通状态
break;
default:
break;
}
}func showModeAction(sender: UISegmentedControl) {
//改变界面的显示模式
switch sender.selectedSegmentIndex {
case 0:
driveView.showMode = .carPositionLocked
case 1:
driveView.showMode = .overview
case 2:
driveView.showMode = .normal
default:
break
}
}

