添加自定义元素 最后更新时间: 2021年01月22日
UI界面定制是指:AMapNaviDriveView、AMapNaviWalkView和AMapNaviRideView中的图面元素,以及界面中的UI控件都支持定制化修改,以便您做出独一无二,符合您业务需求和App风格的导航界面。以下,以AMapNaviDriveView为例。
AMapNaviDriveView可以分为两层,底层是以地图为容器的图面元素层,SDK会根据路线信息在地图上绘制自车标、起终点、交通路线、转向箭头、电子眼、牵引线、红绿灯等元素。上层是以UI控件元素为主的Widget层,如路口大图、光柱图、全览按钮、设置按钮等。标注的自定义,其它图面元素的自定义,如果以上图面元素及其自定义效果还无法满足您的需求,我们也提供了添加自定义Annotation和Overlay的相关方法。
添加自定义Annotation

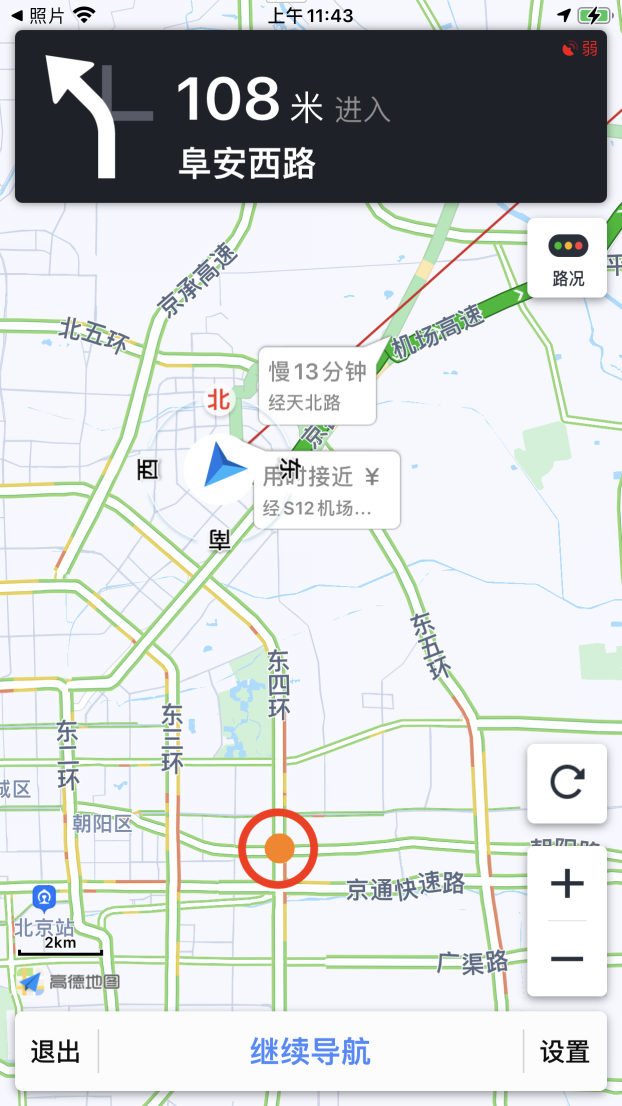
效果如上图,您可以调用如下接口添加和删除自定义Annotation。和MAMApView添加Annotation需要在-mapView:viewForAnnotation: 回调中返回一个MAAnnotationView不同,AMapNaviDriveView添加Annotation,需要传入一个AMapNaviCompositeCustomAnnotation的对象,对象需要调用-initWithCoordinate:view: 传入一个UIView来进行初始化,这个UIView就是Annotation的视图。
/**
* @brief 在导航地图中添加自定义标注. since 6.2.0
* @param annotation 具体参考 AMapNaviCompositeCustomAnnotation .
*/
- (void)addCustomAnnotation:(AMapNaviCompositeCustomAnnotation *)annotation;
/**
* @brief 移除导航地图中的自定义标注. since 6.2.0
* @param annotation 具体参考 AMapNaviCompositeCustomAnnotation .
*/
- (void)removeCustomAnnotation:(AMapNaviCompositeCustomAnnotation *)annotation;具体使用方法如下:
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 20, 20)];
view.backgroundColor = [UIColor orangeColor];
view.clipsToBounds = YES;
view.layer.cornerRadius = view.bounds.size.width / 2;
AMapNaviCompositeCustomAnnotation *annotation = [[AMapNaviCompositeCustomAnnotation alloc] initWithCoordinate:CLLocationCoordinate2DMake(39.916134,116.489941) view:view];
[self.driveView addCustomAnnotation:annotation];添加自定义Overlay

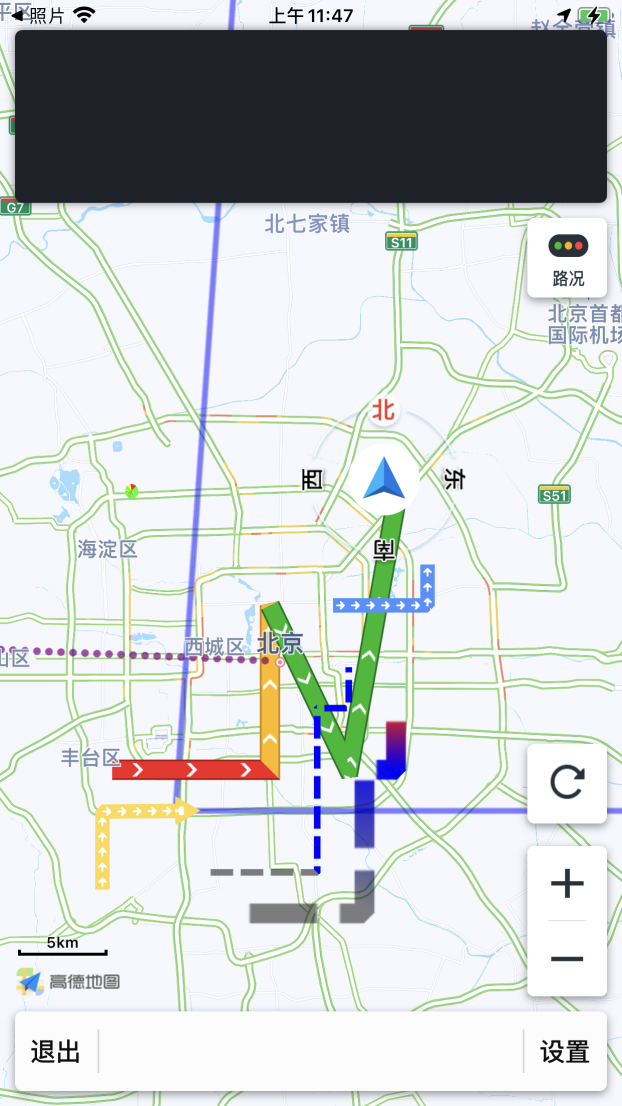
效果如上图,您可以调用如下接口添加和删除自定义Overlay。和MAMApView添加Overlay需要在-mapView:rendererForOverlay: 回调中返回一个MAOverlayRenderer不同,AMapNaviDriveView添加 Overlay,需要传入一个遵循<AMapNaviCompositeOverlay>协议的对象,具体使用方法请参考官方Demo相关例子——AMapNaviDriveView添加自定义overlay。
///导航页添加自定overlay,需要遵守此协议 since 6.7.0
@protocol AMapNaviCompositeOverlay <MAOverlay>
@required
///导航SDK内部会将该值传给地图进行绘制, 开发者自行实现的对象在遵守协议后, 需对该值赋值, 不能为空.
@property (nonatomic, strong, readonly) MAOverlayRenderer *overlayRender;
@optional
///添加的overlay所在层级, 参考MAOverlayLevel, 默认 MAOverlayLevelAboveRoads.
@property (nonatomic, assign, readonly) MAOverlayLevel overlayLevel;
@end/**
* @brief 在导航地图中添加自定义overlay. since 6.7.0
* @param overlay 具体参考 官方Demo中 DriveViewWithCustomOverlayViewController .
*/
- (void)addCustomOverlay:(id <AMapNaviCompositeOverlay>_Nonnull)overlay;
/**
* @brief 移除导航地图中的自定义overlay. since 6.7.0
* @param overlay 具体参考 AMapNaviCompositeOverlay .
*/
- (void)removeCustomOverlay:(id <AMapNaviCompositeOverlay>_Nonnull)overlay;

