绘制面 最后更新时间: 2021年03月10日
绘制圆
通过 MACircle 类绘制圆,圆是由中心点(经纬度)和半径(米)构成。
在地图绘制圆的步骤如下:
(1) 在ViewController.m的viewDidLoad方法中根据中心点和半径构造圆对象。
//构造圆
MACircle *circle = [MACircle circleWithCenterCoordinate:CLLocationCoordinate2DMake(39.952136, 116.50095) radius:5000];
//在地图上添加圆
[_map addOverlay: circle];let circle: MACircle = MACircle(center: CLLocationCoordinate2D(latitude: 39.952136, longitude: 116.50095), radius: 5000)
map.add(circle)(2) 继续在ViewController.m文件中,实现协议中的map:rendererForOverlay:回调函数,设置圆的样式。示例代码如下:
- (MAOverlayRenderer *)map:(MAMap *)map rendererForOverlay:(id <maoverlay>)overlay
{
if ([overlay isKindOfClass:[MACircle class]])
{
MACircleRenderer *circleRenderer = [[MACircleRenderer alloc] initWithCircle:overlay];
circleRenderer.lineWidth = 5.f;
circleRenderer.strokeColor = [UIColor colorWithRed:0.6 green:0.6 blue:0.6 alpha:0.8];
circleRenderer.fillColor = [UIColor colorWithRed:1.0 green:0.8 blue:0.0 alpha:0.8];
circleRenderer.lineDashType = kMALineDashTypeSquare;
return circleRenderer;
}
return nil;
}func map(_ map: MAMap!, rendererFor overlay: MAOverlay!) -> MAOverlayRenderer! {
if overlay.isKind(of: MACircle.self) {
let renderer: MACircleRenderer = MACircleRenderer(overlay: overlay)
renderer.lineWidth = 5.0
renderer.strokeColor = UIColor.init(red: 0.6, green: 0.6, blue: 0.6, alpha: 0.8)
renderer.fillColor = UIColor.init(red: 1.0, green: 0.8, blue: 0.0, alpha: 0.8)
return renderer
}
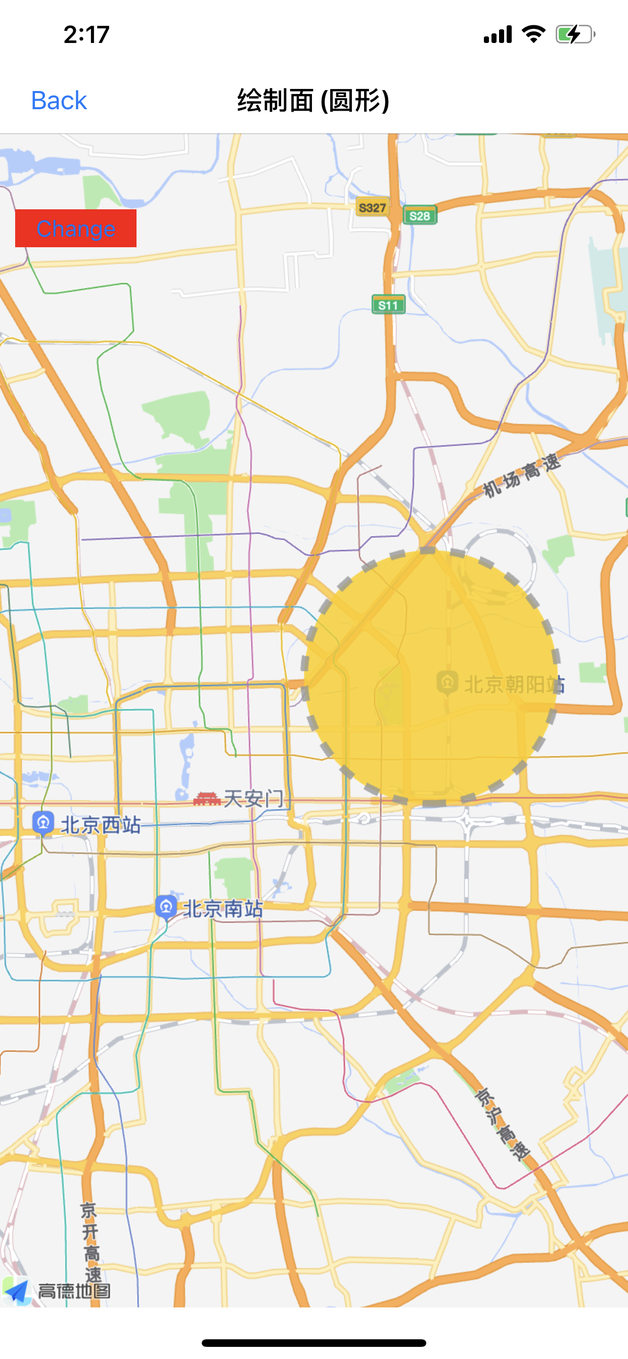
}运行程序,效果如下所示:

绘制polygon
通过 MAPolygon 类绘制polygon,polygon是由封闭的经纬度点构成。
在地图绘制polygon的步骤如下:
(1) 在ViewController.m的viewDidLoad方法中构造MAPolygon对象。
- (void)viewDidLoad
{
[super viewDidLoad];
CLLocationCoordinate2D rectPoints[4];
rectPoints[0].latitude = 39.887600;
rectPoints[0].longitude = 116.518932;
rectPoints[1].latitude = 39.781892;
rectPoints[1].longitude = 116.518932;
rectPoints[2].latitude = 39.781892;
rectPoints[2].longitude = 116.428932;
rectPoints[3].latitude = 39.887600;
rectPoints[3].longitude = 116.428932;
MAPolygon *rectangle = [MAPolygon polygonWithCoordinates:rectPoints count:4];
///添加矩形覆盖物
[self.map addOverlay:rectangle];
}override func viewDidLoad() {
super.viewDidLoad()
// polygon
var polygonCoordinates: [CLLocationCoordinate2D] = [
CLLocationCoordinate2D(latitude: 39.887600, longitude: 116.518932),
CLLocationCoordinate2D(latitude: 39.781892, longitude: 116.518932),
CLLocationCoordinate2D(latitude: 39.781892, longitude: 116.428932),
CLLocationCoordinate2D(latitude: 39.887600, longitude: 116.428932)]
let polygon: MAPolygon = MAPolygon(coordinates: &polygonCoordinates, count: UInt(polygonCoordinates.count))
///添加矩形覆盖物
self.map.add(polygon)
}(2) 继续在ViewController.m文件中,实现协议中的map:rendererForOverlay:回调函数,设置MAPolygon的样式。示例代码如下:
- (MAOverlayRenderer *)map:(MAMap *)map rendererForOverlay:(id <MAOverlay>)overlay
{
if ([overlay isKindOfClass:[MAPolygon class]])
{
MAPolygonRenderer *polygonRenderer = [[MAPolygonRenderer alloc] initWithPolygon:overlay];
polygonRenderer.lineWidth = 4.f;
polygonRenderer.strokeColor = [UIColor colorWithRed:0 green:1 blue:0 alpha:1];
polygonRenderer.fillColor = [UIColor redColor];
polygonRenderer.alpha = 0.8;
polygonRenderer.isVisible = YES;
return polygonRenderer;
}
return nil;
}func map(_ map: MAMap!, rendererFor overlay: MAOverlay!) -> MAOverlayRenderer! {
if overlay.isKind(of: MAPolygon.self) {
let renderer: MAPolygonRenderer = MAPolygonRenderer(overlay: overlay)
renderer.lineWidth = 4.0
renderer.strokeColor = UIColor.init(red: 0, green: 1, blue: 0, alpha: 1)
renderer.fillColor = UIColor.red
renderer.alpha = 0.8
return renderer
}
return nil
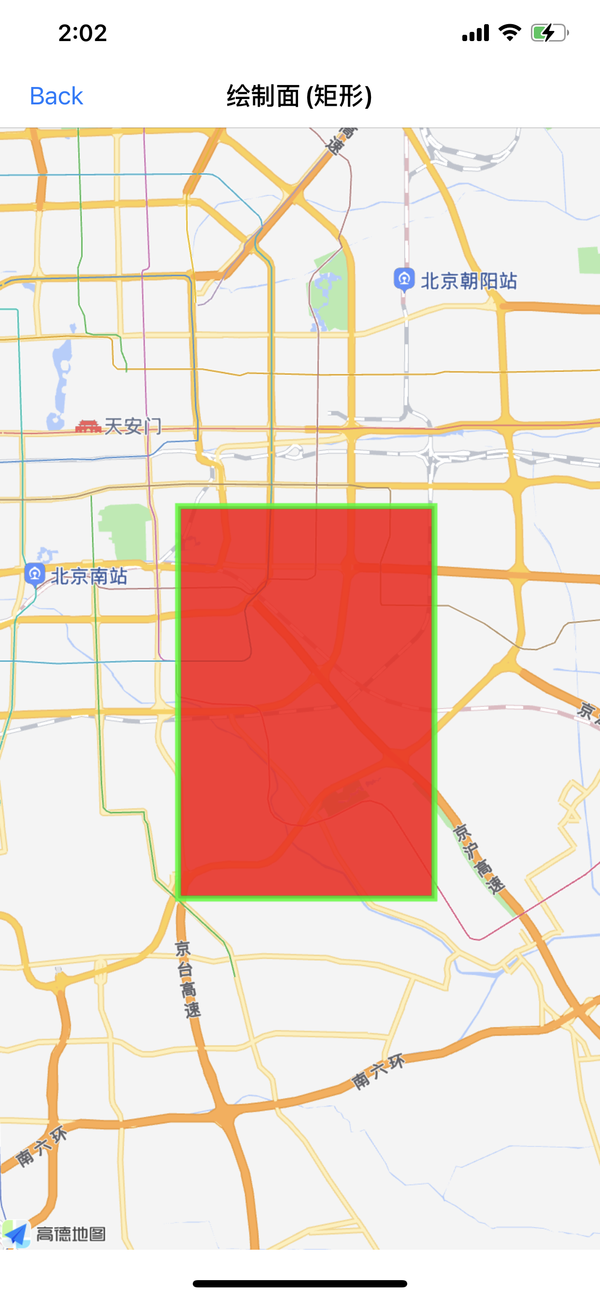
}运行程序,效果如下所示: